
Introducción
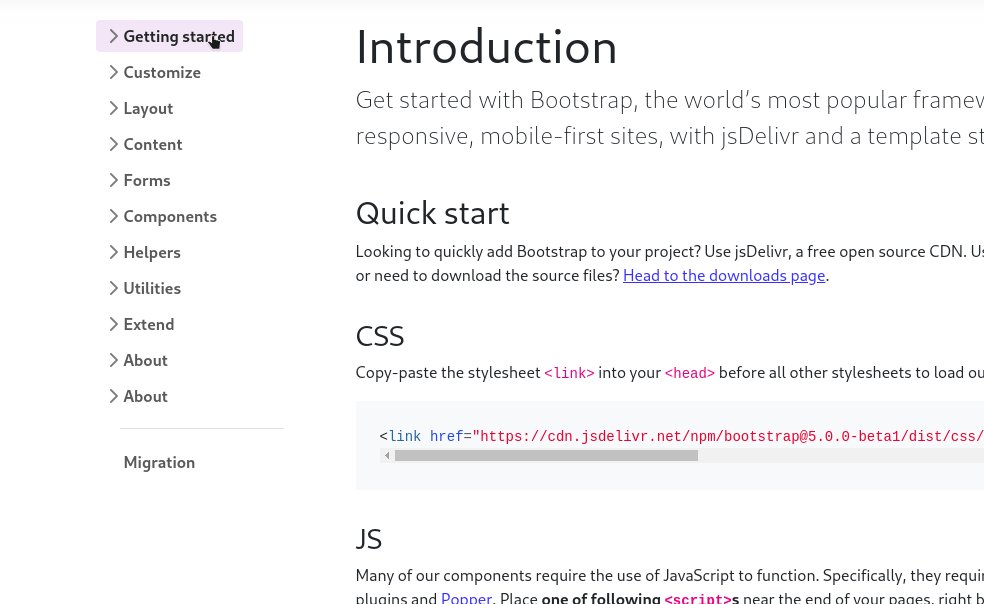
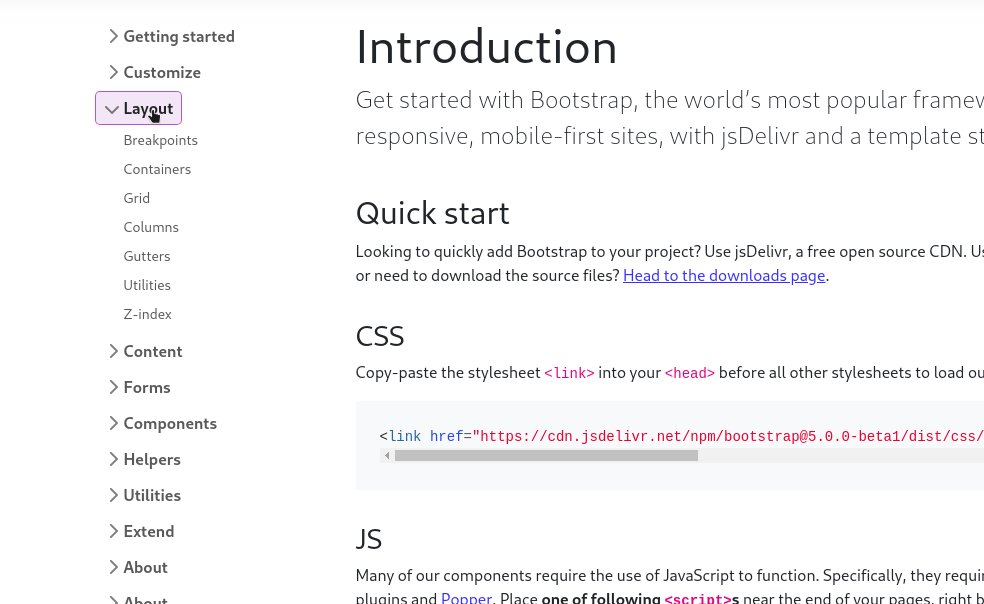
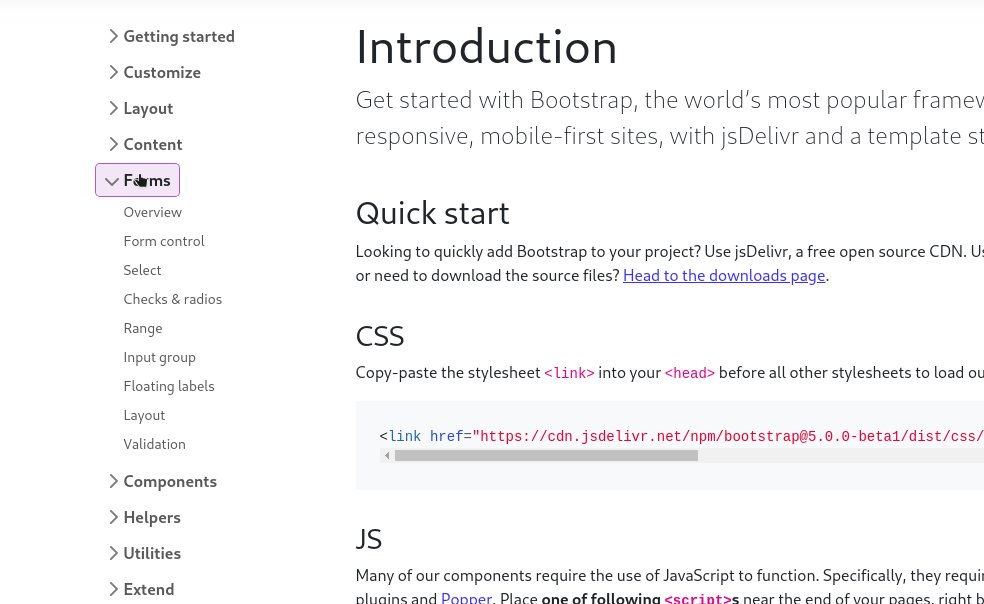
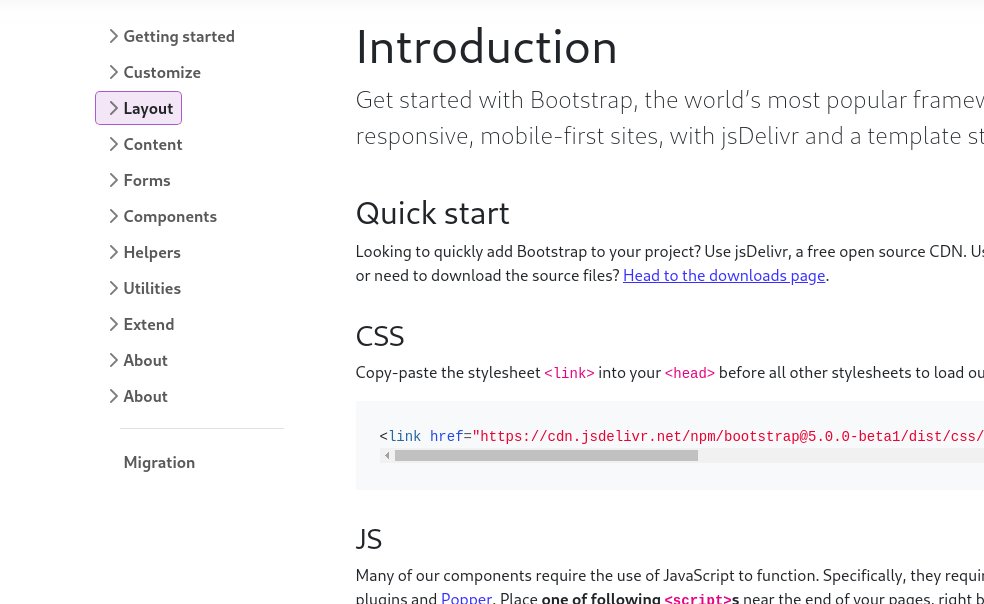
Ésta funcionalidad es muy utilizada al mostrar una flechita que gira al realizar desglose o collapse de un div, o contenido de algo. Tal como se ve en el gif de arriba. Éste efecto es simplemente animación, que hace que el sitio web se vea más trabajado, no es necesario hacerlo, eso es un hecho, sin embargo, indica si el contenido está desglosado o contraído.
Para lograr éste efecto, en ocasiones se usa con css puro, y en otras con funcionalidad de jquery.
En ésta implementación lo haremos simplemente con css, y previamente incluido bootstrap 5, daré por hecho, de que ya usan bootstrap, específicamente la versión 5. Puede funcionar también para bootstrap 4, la única diferencia, sería que se cambie data-bs-toogle, por data-toggle que fueron las actualizaciones de bs4 a bs5.
Requerimientos
- Bootstrap 5
- CSS
CSS
En los css se utilizaron botones para realizar el desglose, sin es necesario, lo pueden cambiar para otra etiqueta, a, p o la que requieran, lo que no debe cambiar, son las propiedades en sí.
/*.bd-links .btn, .bd-links .btn:hover, .bd-links .btn:focus, .bd-links .btn:active{
outline: none !important;
border: 0px solid none !important;
box-shadow: none !important;
border-color: none !important;
}*/
.bd-links .btn::before {
width: 1.25em;
line-height: 0;
content: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='rgba%280,0,0,.5%29' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M5 14l6-6-6-6'/%3e%3c/svg%3e");
transition: transform 0.35s ease;
transform-origin: 0.5em 50%;
}
.bd-links .btn[aria-expanded="true"] {
color: rgba(0, 0, 0, 0.85);
}
.bd-links .btn[aria-expanded="true"]::before {
transform: rotate(90deg);
}HTML
<nav class="bd-links" id="bd-docs-nav" aria-label="Docs navigation">
<ul class="list-unstyled mb-0 py-3 pt-md-1">
<li class="mb-1 active">
<button class="btn d-inline-flex align-items-center rounded collapsed" data-bs-toggle="collapse" data-bs-target="#getting-started-collapse" aria-expanded="false" aria-current="true">Getting started</button>
<div class="collapse" id="getting-started-collapse">
<ul class="list-unstyled fw-normal pb-1 small mx-5">
<li>Hola</li>
<li>Hola</li>
<li>Hola</li>
<li>Hola</li>
<li>Hola</li>
<li>Hola</li>
</ul>
</div>
</li>
<li class="mb-1">
<button class="btn d-inline-flex align-items-center rounded collapsed" data-bs-toggle="collapse" data-bs-target="#customize-collapse" aria-expanded="false">Customize</button>
<div class="collapse" id="customize-collapse">
<ul class="list-unstyled fw-normal pb-1 small mx-5">
<li>Hola</li>
<li>Hola</li>
<li>Hola</li>
<li>Hola</li>
<li>Hola</li>
<li>Hola</li>
</ul>
</div>
</li>
</ul>
</nav>