
Contexto
Configuración de entorno de desarrollo para Laravel, Inertia y React. Con la finalidad de iniciar desarrollos con laravel (PHP backend) y React (Front End).
Laravel
Laravel es un framework de PHP que facilita el desarrollo de aplicaciones web. Su diseño de software se basa en el patrón MVC (Modelo Vista Controlador), por lo que proporcionará a tu código una base estructurada con la que comenzar a desarrollar.
Una de las grandes ventajas de Laravel es que cuenta con un amplio abanico de librerías y módulos para ampliar sus funcionalidades.
Inertia
Es una librería que combina lo mejor del server side render y client side render, permitiéndonos construir SPAs usando el render clásico de vistas, controladores y el routing de nuestro backend, sin tener que definir una API y un sistema de routing en el frontend.
El core de inertia es actuar como una librería de routing en el cliente, nos permite hacer peticiones a nuestro servidor sin forzar un recarga de nuestra página, esto es debido a que para trabajar con peticiones, por ejemplo ir a otra página lo tenemos que hacer a través de la directiva
Es una biblioteca para construir interfaces de usuario. React no es un framework — ni siquiera se limita a la web. React es utilizado con otras bibliotecas para renderizar en ciertos entornos. Por ejemplo, React Native puede usarse para desarrollar aplicaciones móviles; React 360 permite crear aplicaciones de realidad virtual; además de otras posibilidades.
El objetivo principal de React es minimizar los errores que ocurren cuando los desarrolladores construyen interfaces de usuario. Esto lo hace mediante el uso de componentes — piezas de código lógicas y auto-contenidas que describen una parte de la interfaz del usuario. Estos componentes se pueden juntar para crear una interfaz de usuario completa, y React abstrae la mayor parte del trabajo de renderizado, permitiéndote enfocarte en el diseño de la interfaz.
Configurando Proyecto Laravel
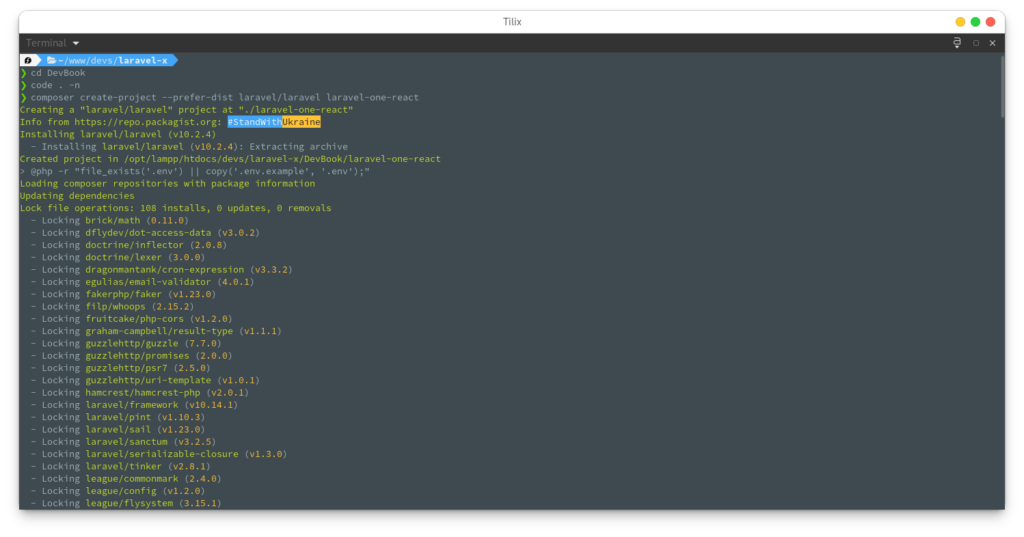
1.- Crear proyecto
composer create-project --prefer-dist laravel/laravel laravel-one-react

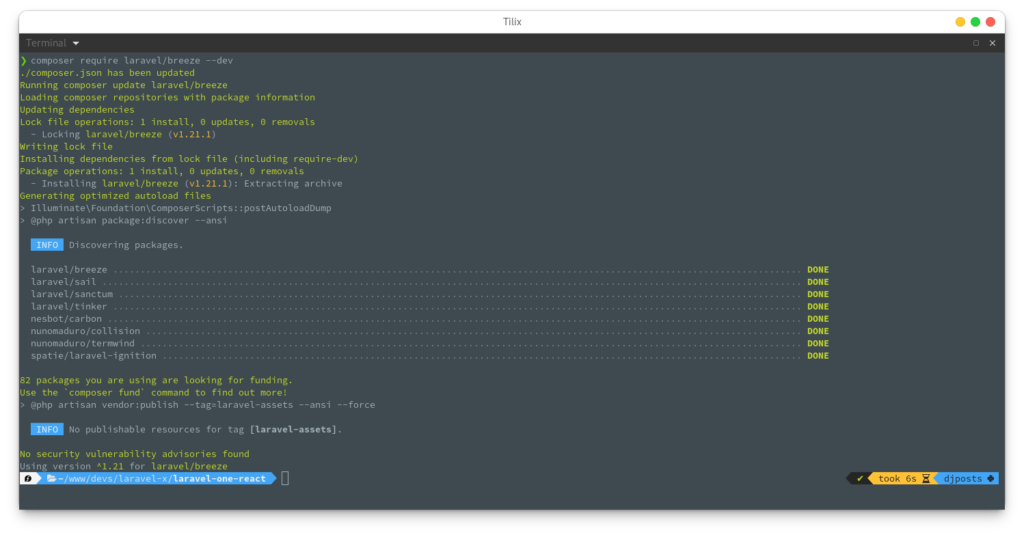
2.- Instalar requerimientos
composer require laravel/breeze --dev
composer require inertiajs/inertia-laravel
php artisan breeze:install react
Opcional si se requiere usar typescript
php artisan breeze:install react --typescript

3.- Migración
php artisan migrate
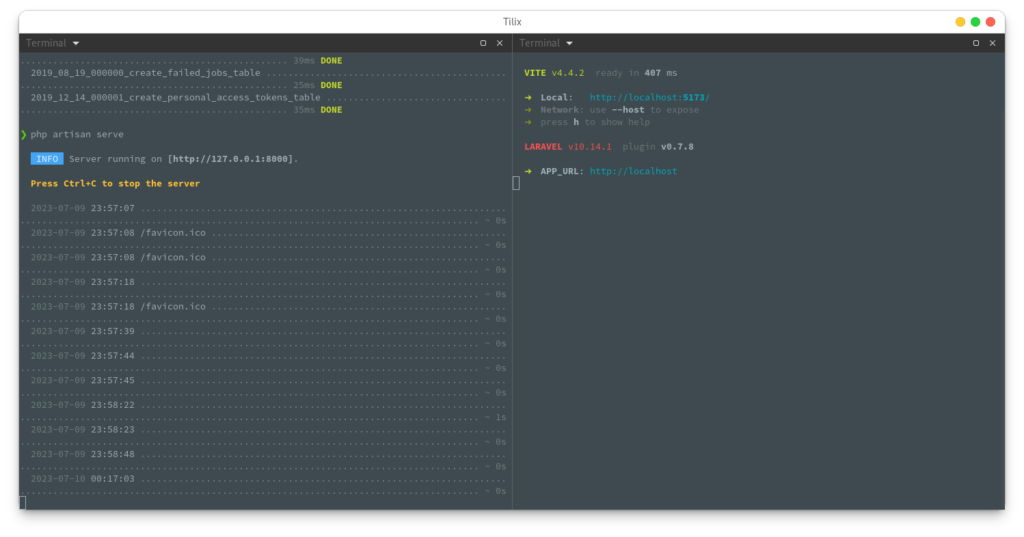
4.- Iniciar servicios
php artisan serve
npm run dev
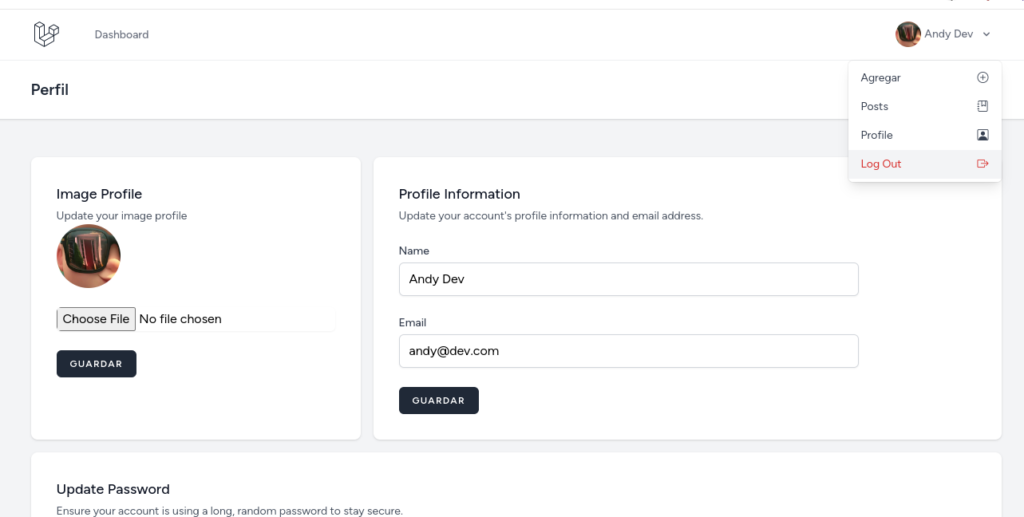
Para probar la aplicación, abrir el navegador en la ruta: http://127.0.0.1:8000

Más adelante subiré los cambios para obtener éste resultado

Fuentes:
https://inertiajs.com/title-and-meta
https://tailwindcss.com/docs/object-position
https://laravel.com/docs/10.x/starter-kits#breeze-and-inertia