
Contexto
Éste proyecto es el inicio de una serie de características que quiero añadirle, utiliazando la tecnología web ajax,
como se podrá apreciar, es un proyecto de ejemplo, de uso para pruebas locales, y sobre todo para ir aprendiendo
para los que apenas se inicien en ajax con laravel.
Aquí se presenta una idea de cómo implementar dichas tecnologias, sin embargo no son definitivas, están sujetas a
mejoras, como en todo.
El proyecto está alojado en gitlab, para que lo puedan descargar y revisar:
https://gitlab.com/ferm/login-ajax-laravel-9
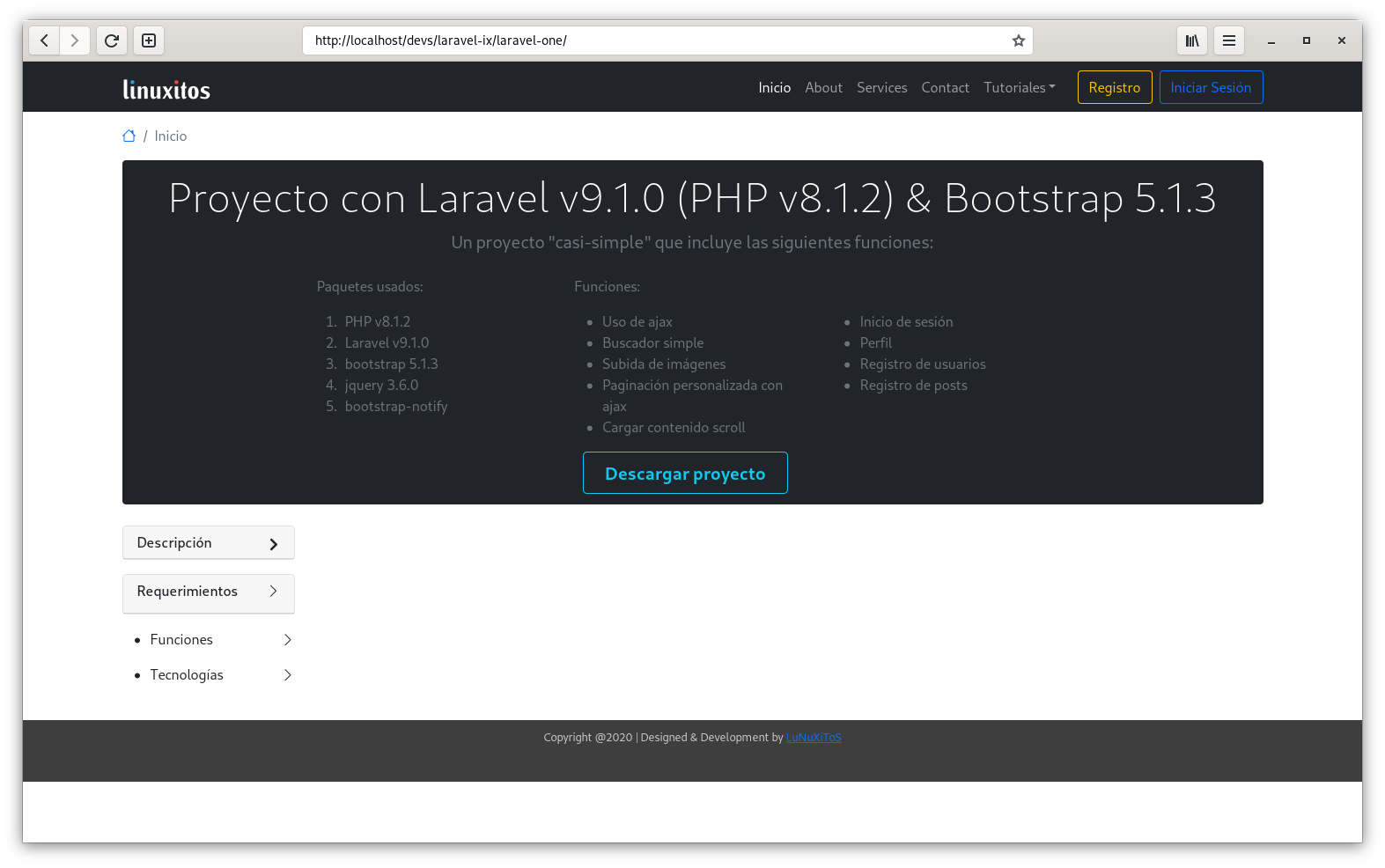
Características de la parte 1
- Boostrap 5.1.3
- Laravel 9
- Uso de ajax
- Inicio de sesión con ajax
- Registro de usuario con ajax
- Perfil actualización de datos con ajax
- Cambio de contraseña con ajax
Uso
1.- Configuar el archivo .env con la url de su localhost, y conexión a BD
2.- Crear la base de datps en XAMPP, o su servidor php que usen
3.- Clonar proyecto y correr las migraciones
git clone git@gitlab.com:ferm/login-ajax-laravel-9.git
php artisan migrate4.- Acceder a la url que se uso para el proyecto.
http://localhost/laravel-one/